Michael Wagner
Full Stack Developer


In my mid 20s, I worked as a Manager for a company that had two Python Developers. I greatly admired their work and would often look curiously at their computer monitors filled with colourfully highlighted text. I began learning SQL with the goal of helping write database queries for my coworkers, later turning my interests towards Python.
Relocating to Montréal, my focus shifted from coding to learning French and in my spare time playing piano. The challenge of thinking in another language, and translating dots on a page into musical performance gave me the practice in abstract thought and humility necessary to attempt programming again.
I learned HTML, CSS, Git, JavaScript and React through a combination of textbooks, online courses and other resources. To my surprise, what I had previously researched of Python (loops, logic and functions) complimented my studies, and I was able to make progress in a short amount of time.
Later enrolled at Concordia University, I extended my understanding of React, Node, MongoDB and TypeScript, culminating in the ability to program complex applications I could not have imagined myself building when I first started. To date, I continue to learn new technologies and develop.
Technologies used:

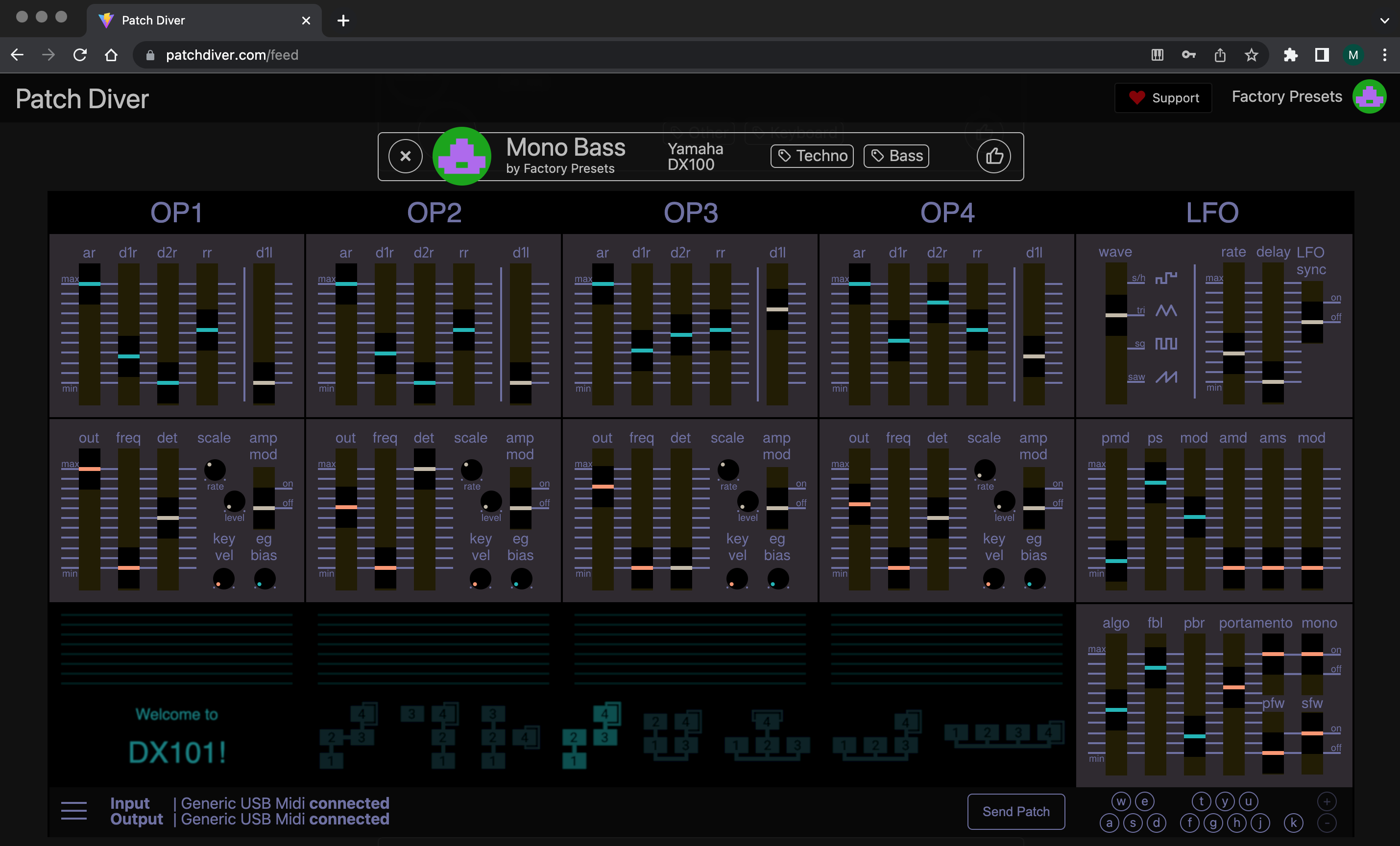
Patch Diver is an online patch editor for hardware synthesizers. With the ability to load, save, share and browse sounds.
In the mid 1980s, with the success of the Yamaha DX7, a number of synthesizer manufacturers turned to removing sliders and encoders on the panels of their synthesizers in favor of a digital screen and a number of button combinations to navigate menus. These synthesizers are notoriously tedius to program and are often quite under-valued on the used market. Sounds are typically patched with sysex MIDI messages, and the conventional method to upload these sounds can entail over-writing any personally-saved sounds. If this wasn't intimidating enough, sysex messages are often presented as a wall of hexidecimal values.
Patch Diver is my way of creating what I wish existed for synthesizer enthusiasts. The MVP is compatible with the Yamaha DX100 but because of similarities between other Yamaha synthesizer models from the same period, it should hypothetically work with a number of models.
Technologies used:
A React app that tracks shared expenses/purchases between two people.
Feel free to reach out if you have any questions; would like to meet for coffee or talk shop!